Routiner: A Fresh Take on Habit Tracking
Routiner is a habit tracking app that gamifies the 21-day journey of habit formation, using color-coded progress and offering bundles of related habits to keep users motivated and engaged.
Other projects
Improving User Experience for Trendyol App in the GULF Region
Enhancing Price and Promotion Display, Cart Page, and General UX Recommendations
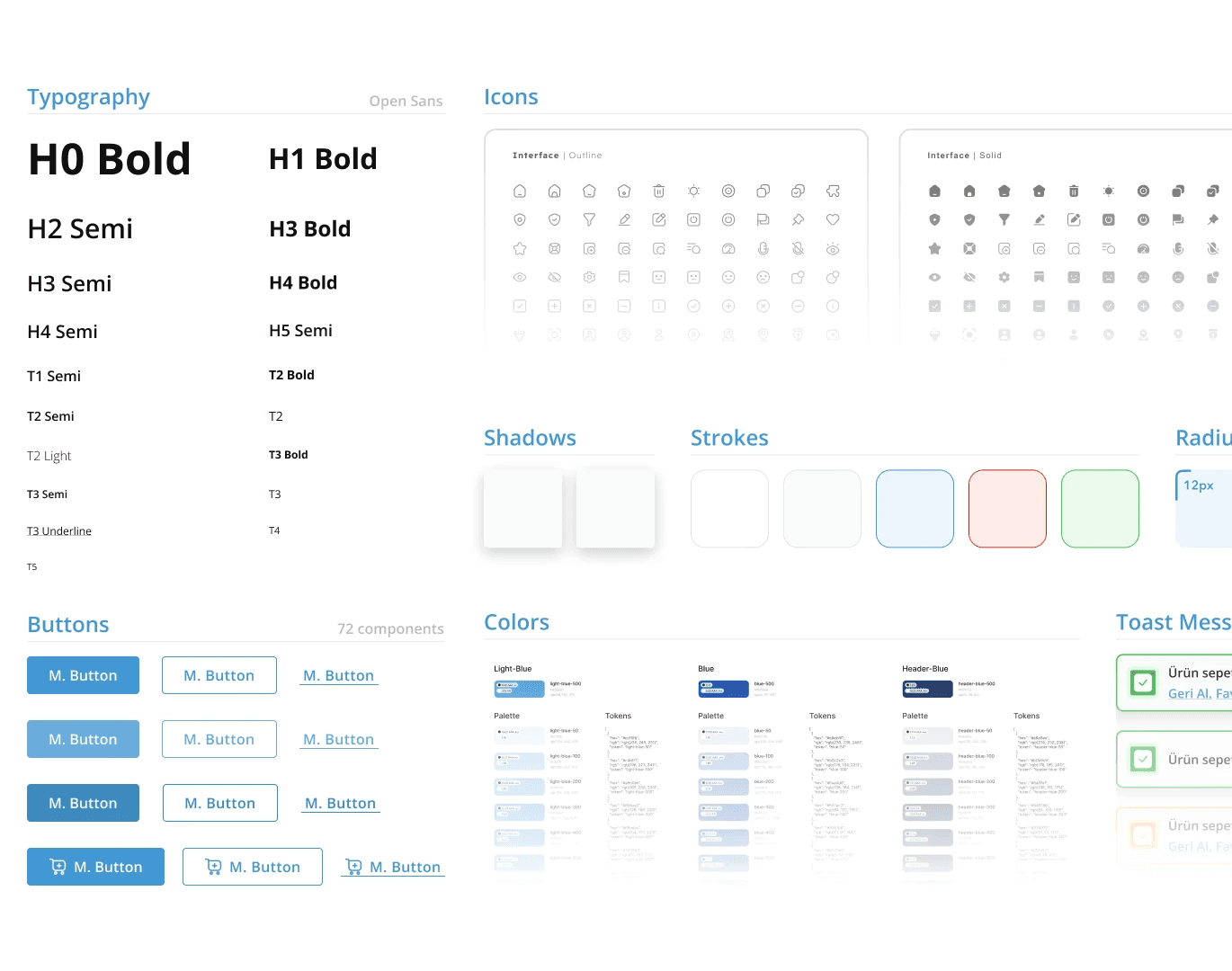
Avansas Design System: A Fresh Take on UI Modernization
The Avansas Design System modernizes the user interface and establishes a sustainable, scalable design. It ensures consistency across all digital touchpoints, enhancing both aesthetics and usability.
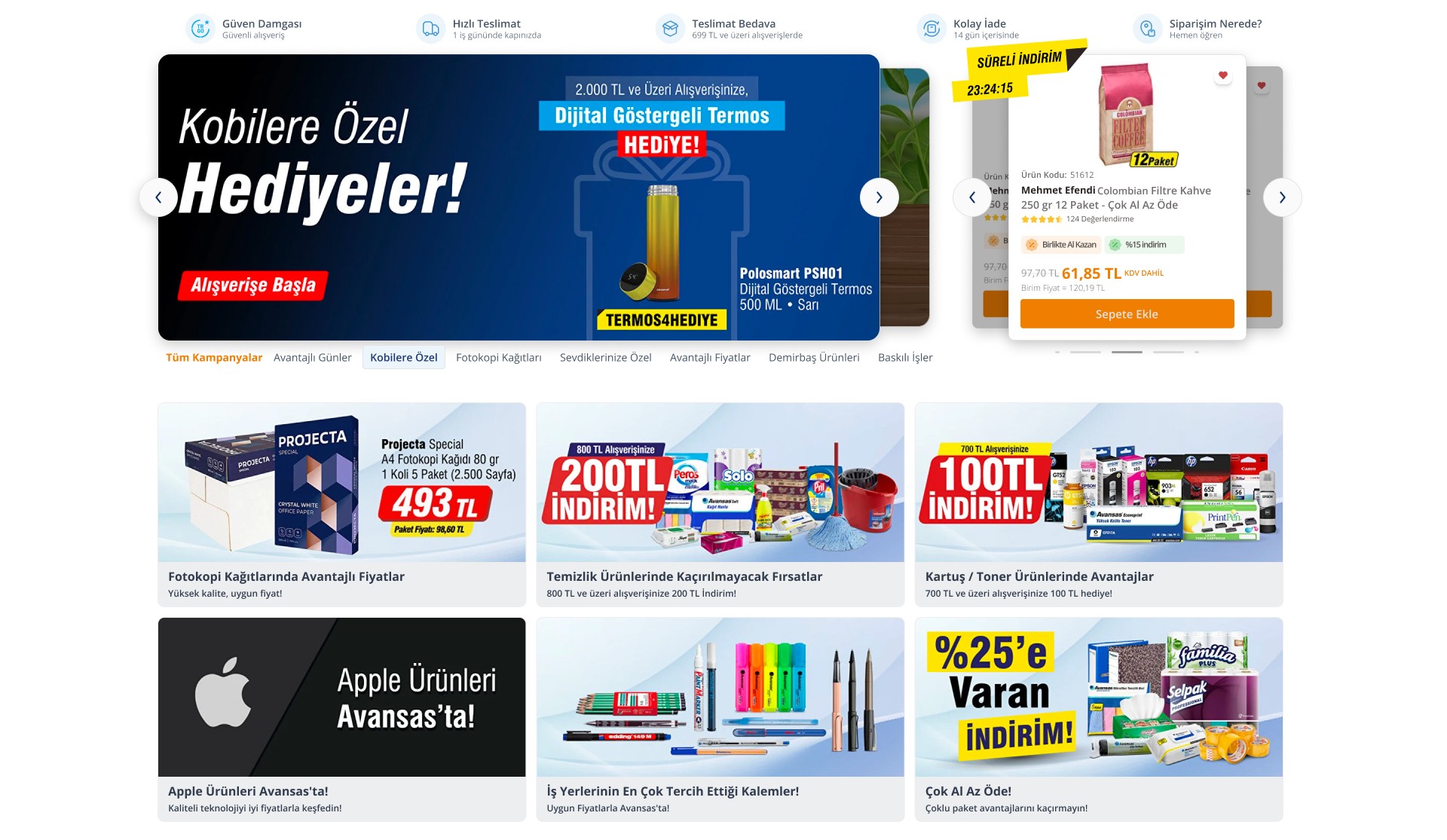
Enhancing Product Visibility and User Engagement on Avansas.com Homepage
Increasing Product View Rate and Improving Overall UX
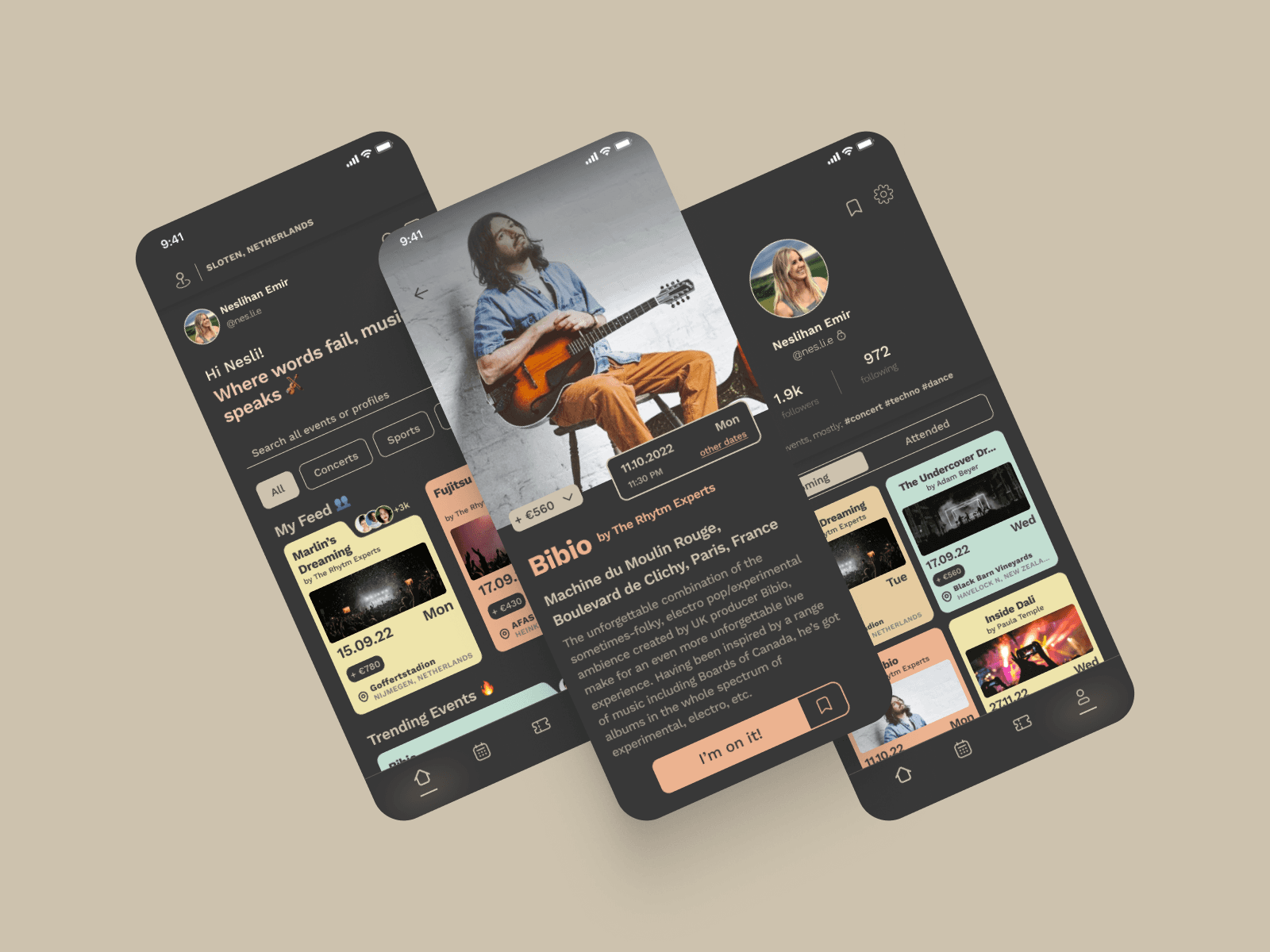
Event Tracker: A Fresh Take on Event Planning
Revolutionizing how users discover and manage events through intuitive design and enhanced functionality.
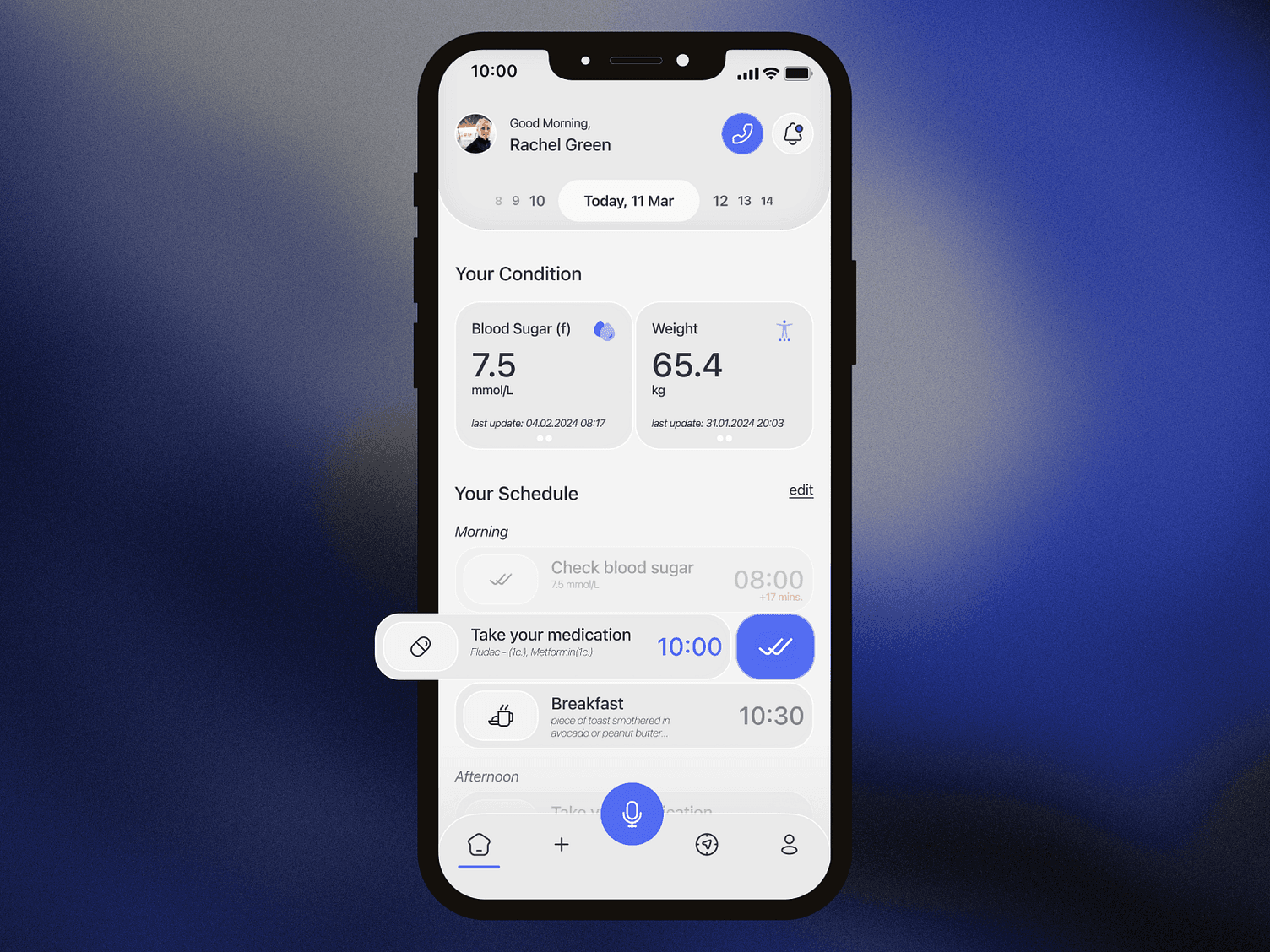
HealthMinder: Revolutionizing Chronic Health Management
Empowering individuals to manage chronic conditions with ease and efficiency through innovative technology.